What is Chat Engine
Chat Engine is an API which makes it easy to build chat services.
Building a chat from scratch takes a lot of time, code, and is expensive, it’s better to use a product instead of writing it from scratch.
It will allow you to build your chat idea in minutes and makes it simple to expand and customise.
12 Lines of code to get started
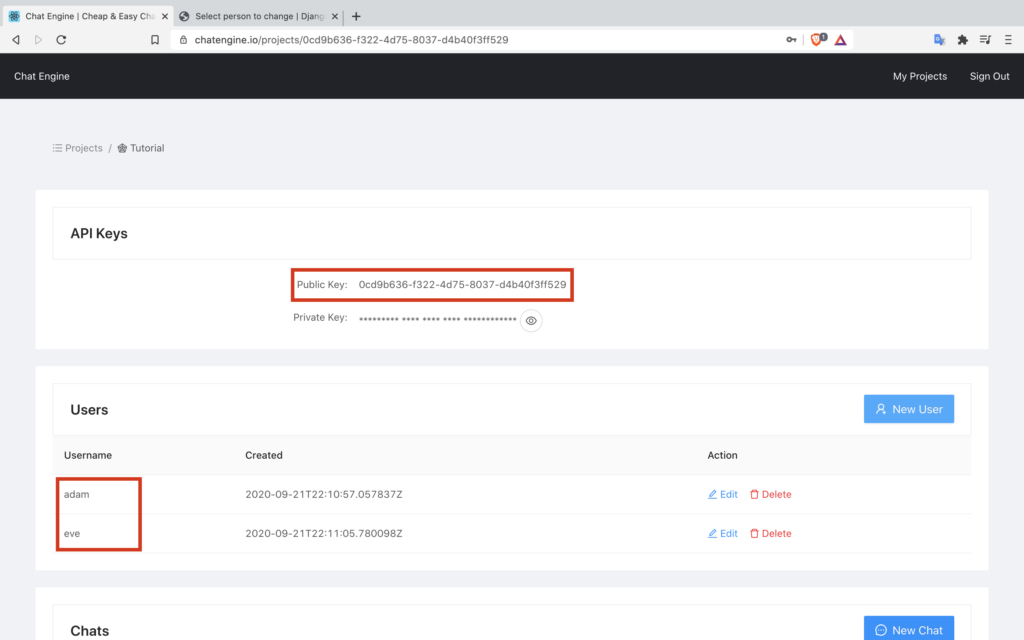
Once you’ve signed up here (free tier available)

Get your keys

Install Chat Engine to your app by running:
npm install react-chat-engine or yarn add react-chat-engine
Add Chat Engine into your app by importing and declaring the <ChatEngine /> component.
IMPORTANT: Replace projectID with your Project’s ID, replace userName with your User’s username, and replace userSecret with your user’s secret.
import React from 'react';
import { ChatEngine } from 'react-chat-engine';
function App() {
return (
<ChatEngine
projectID='00000000-0000-0000-0000-000000000000'
userName='adam'
userSecret='pass1234'
/>
);
}
export default App;And your up and running!!!